
Главная страница сайта – это лицо проекта, которое в первую очередь видят посетители. Ее дизайн и организация могут существенно повлиять на первое впечатление о компании или бренде.
В данной статье мы собрали 20 примеров оригинального оформления главной страницы, которые помогут вам создать уникальный и запоминающийся веб-сайт. Каждый пример основан на современных трендах в веб-дизайне и содержит интересные решения для привлечения внимания посетителей.
Tакие элементы как анимации, видео-фоны, интерактивные элементы и инфографика помогут сделать главную страницу сайта более привлекательной и динамичной, а впечатление от посещения – более позитивным.
Лицом к лицу: примеры эффективного оформления главной страницы сайта
Доступное и удобное навигационное меню – ключевой элемент главной страницы. На ней можно разместить важные ссылки на основные разделы сайта и сделать их максимально заметными. Навигационное меню должно быть легким для использования, понятным и интуитивно понятным, чтобы пользователи могли быстро найти нужную им информацию.
Примеры эффективного оформления главной страницы сайта:
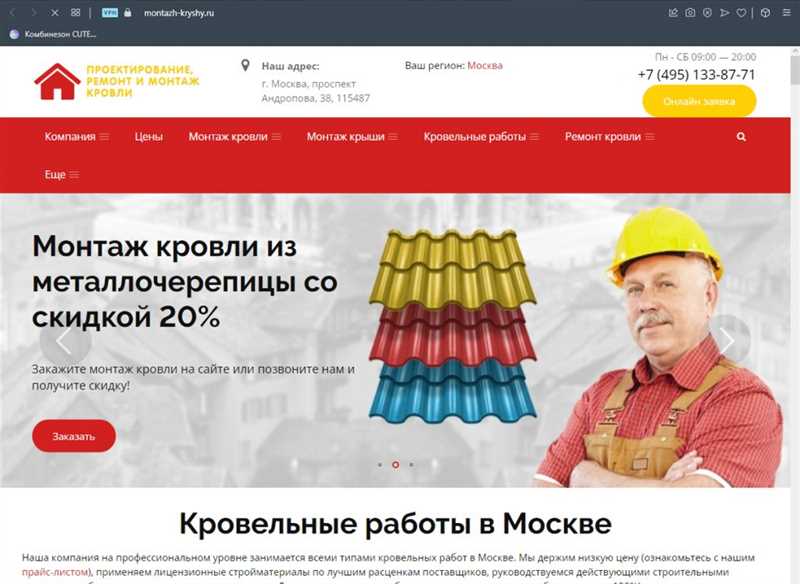
- Пример 1: Использование большого фото или видео в качестве фона страницы, чтобы привлечь внимание и создать эмоциональную связь с посетителями.
- Пример 2: Размещение важной информации и преимуществ компании в виде крупных заголовков и коротких описаний, чтобы быстро привлечь внимание и заинтересовать пользователей.
- Пример 3: Использование ярких и привлекательных цветов, соответствующих корпоративному стилю компании, чтобы создать запоминающийся визуальный образ.
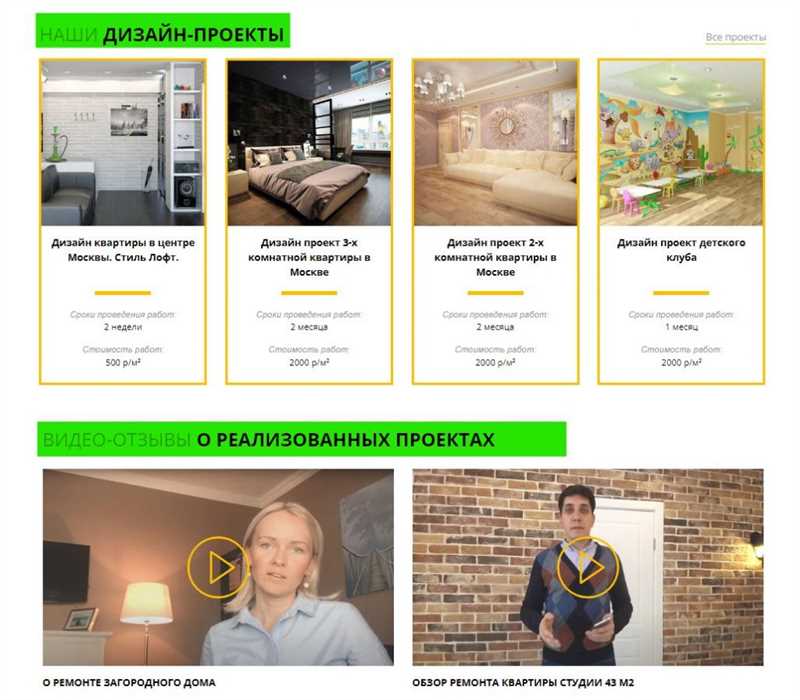
- Пример 4: Размещение клиентских отзывов или рекомендаций на главной странице, чтобы убедить пользователей в надежности и качестве продукции или услуг.
- Пример 5: Использование анимированных элементов или интерактивных функций, чтобы привлечь внимание и создать интересные визуальные эффекты.
Важность привлекательного дизайна
В мире интернета, где конкуренция становится все больше, привлекательный дизайн играет решающую роль в том, как посетитель воспримет ваш сайт. Первое впечатление часто становится ключевым моментом, который определяет, останется ли человек на вашем сайте или пойдет искать информацию на других ресурсах.
Привлекательный дизайн помогает выделиться среди остальных и создает исключительный пользовательский опыт. Визуально привлекательные элементы, правильно подобранные цветовые решения и ясная структура сайта помогают привлечь внимание посетителей и удержать их внимание на вашем сайте.
Оформление главной страницы сайта является визитной карточкой вашего бренда. Это первое, что увидит пользователь, поэтому важно создать яркое и запоминающееся впечатление. Хороший дизайн может улучшить восприятие информации, сделать навигацию по сайту более удобной и привлекательной.
Преимущества привлекательного дизайна:
- Увеличение конверсии и продаж
- Повышение отзывчивости посетителей
- Улучшение восприятия информации
- Легкость навигации по сайту
- Укрепление бренда и создание положительных ассоциаций
Привлекательный дизайн сайта повышает его доверие и может стать важным фактором, который поможет вам выделиться на рынке и привлечь больше посетителей. Таким образом, вложение времени и ресурсов в создание привлекательного дизайна окупится своей эффективностью и улучшением пользовательского опыта.
Основные элементы главной страницы
1. Шапка сайта: шапка содержит логотип, название компании, контактные данные, меню навигации и поиск по сайту. Все эти элементы должны быть простыми и наглядными, чтобы пользователь сразу мог ориентироваться на сайте.
2. Баннер: баннер — это большая картинка или слайд-шоу, которая привлекает внимание пользователей и демонстрирует основные преимущества продукта или услуги.
3. Контентная область: контентная область содержит информацию о компании, ее услугах, продуктах, новостях и других полезных материалах. Здесь размещается основной текст, изображения, видео и ссылки.
4. Боковая панель: боковая панель — это дополнительная область, которая может содержать информацию о других разделах сайта, актуальные новости, рекламу и другие полезные инструменты.
5. Футер: футер — это нижняя часть страницы, которая содержит дополнительную информацию о компании, контактные данные, ссылки на социальные сети и другую полезную информацию.
6. Меню навигации: меню навигации отображается в шапке или боковой панели сайта и предоставляет пользователям доступ к различным разделам и страницам сайта.
7. Кнопки вызова действий: кнопки вызова действий используются для привлечения внимания пользователя и побуждения его к выполнению определенных действий, таких как покупка товара, заказ услуги, подписка на рассылку или скачивание файла.
8. Изображения и видео: изображения и видео используются для визуализации информации и привлечения внимания пользователя, делая главную страницу более интересной и запоминающейся.
- Пример элемента списка
- Еще один пример элемента списка
- Пример элемента нумерованного списка
- Еще один пример элемента нумерованного списка
| Заголовок 1 | Заголовок 2 |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Примеры успешных главных страниц

Ниже приведены несколько примеров успешных главных страниц сайтов, которые хорошо структурированы и эффективно передают информацию.
1. Страница магазина электроники

Категории товаров:
- Смартфоны
- Ноутбуки
- Телевизоры
Мы предлагаем широкий ассортимент электроники по доступным ценам. Покупайте с нами и получайте высокое качество товаров!
2. Страница университета
Направления обучения:
- Экономика
- Инженерия
- Медицина
Мы предлагаем высокое качество образования и отличные возможности для развития личности. Присоединяйтесь к нам и становитесь успешными профессионалами!
3. Страница ресторана
Меню:
| Блюдо | Цена |
|---|---|
| Стейк | 500 рублей |
| Салат | 200 рублей |
| Суп | 150 рублей |
Приходите к нам, чтобы насладиться вкусными блюдами и уютной атмосферой!
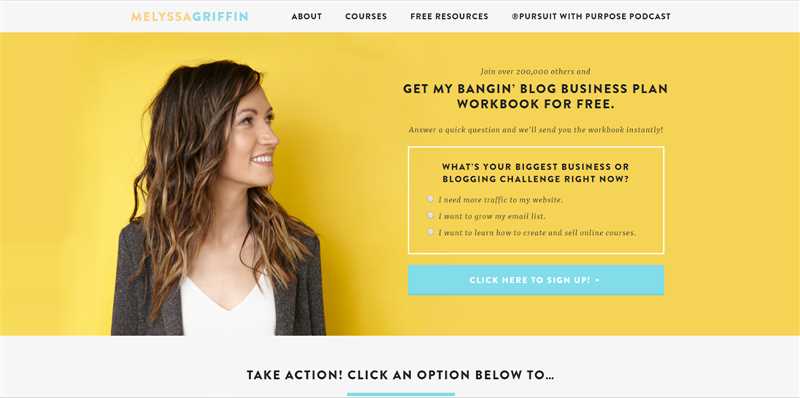
Минималистичный стиль
Главной чертой минималистического стиля является простота, чистота и ясность. Он отличается от других стилей своим сдержанным и аккуратным внешним видом. Отсутствие излишних деталей и лишних элементов помогает создать страницу, которая легко читается и понимается пользователем.
Преимущества минимализма
- Скорость загрузки страницы — меньше элементов на странице, быстрее она загружается;
- Простота восприятия — пользователь может быстро понять, что находится на странице и как ей пользоваться;
- Ясность и понятность — минималистический стиль помогает сосредоточить внимание пользователя на самой информации, а не на лишних элементах;
- Удобство использования — на минималистической странице очень легко найти нужную информацию или функцию.
Ключевые элементы минимализма
- Простые цветовые решения — минимализм предполагает использование нежных и монохромных цветов, чтобы создать спокойную и сдержанную атмосферу.
- Минимум деталей — на странице должно быть только те элементы, которые действительно необходимы для использования или понимания информации.
- Простые шрифты — минимализм предполагает использование чистых и простых шрифтов, которые легко читать и воспринимать.
- Открытые пространства — минималистический стиль часто использует много свободного пространства, чтобы создать ощущение легкости и простоты.
Минималистический стиль — это прекрасный выбор для тех, кто хочет сосредоточить пользовательское внимание на самой информации, а не на дизайнерских элементах. Он идеально подходит для создания удобных и интуитивно понятных главных страниц сайтов различной тематики.
Наши партнеры: